
Way back when . . . I first started blogging with WordPress.com in April of this year, I never changed my background from the Kubrick default theme. So for four months, my blog looked exactly like my husband Jack’s above.
HOWEVER, now that I know how EASY and how much FUN it is to see a more distinctive looking page, I wanted to help you beautiful your blogs as well. Take a look below at several of the student blogs created in ONE HOUR during class using these instructions and then STEP TWO: Choosing the Theme [or background].
You can click on any of the images below to get a closer look at the blogs. Below you’ll find directions how you can spice up your own Online Persona.






HERE ARE YOUR INSTRUCTIONS
1. Sign into WordPress.com. [If you have not yet registered, then you’ll need to start with the previous post.]
2. The screen that pops up is the portal to your dashboard, i.e. where you make ALL the changes and additions to your blog. Here is Jack’s portal:

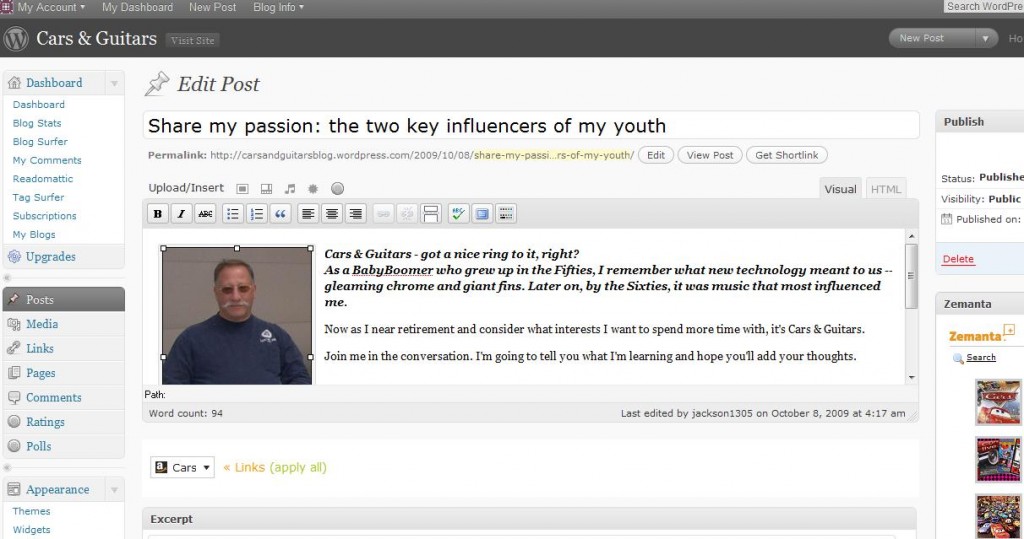
3. Click on the word DASHBOARD [beneath the title and to the lower right of the photo icon]. And the screen below appears:

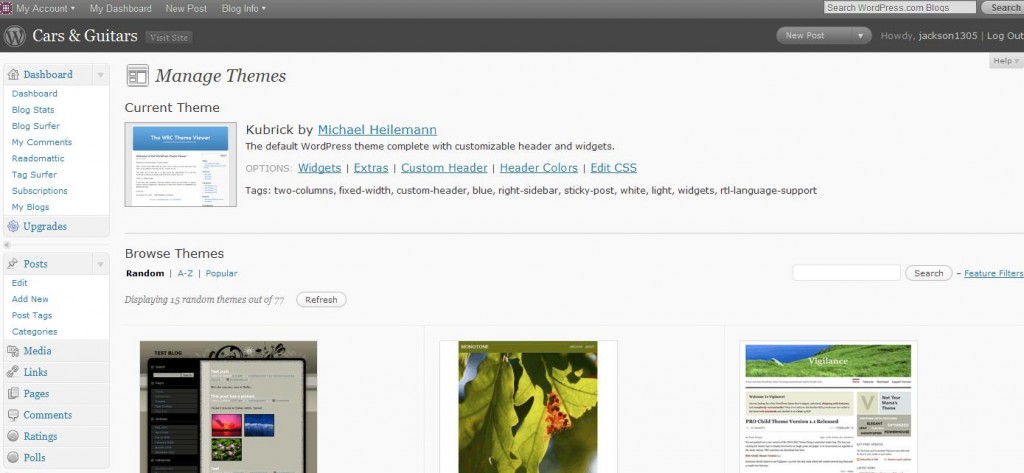
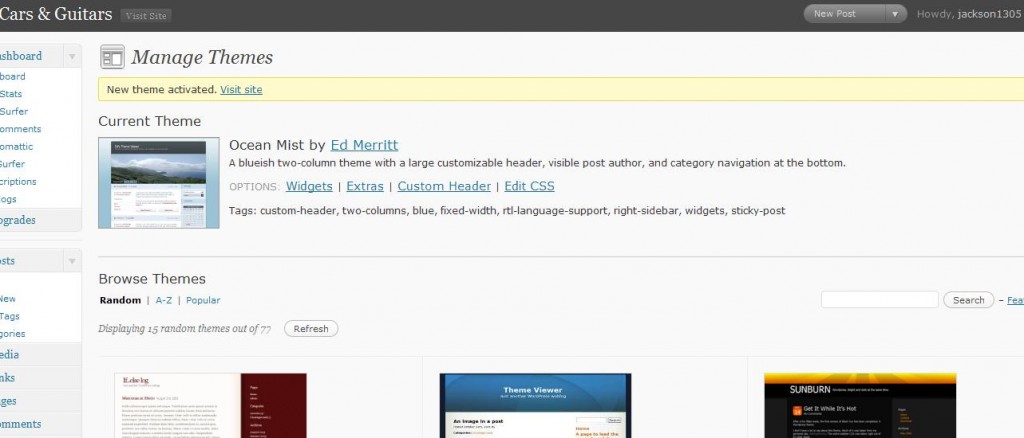
4. On the left of this screen is a sidebar filled with great categories to explore, but for now Scroll Down to the word APPEARANCE. A little arrow brings a drop down box. Click on the word Themes. This brings the screen shown below where you will find 77 fancy free designs for your blog.

5. This step may take some time.
- You can use the “Random” search,
- an alphabetical listing of blog titles [which may only be helpful if you already KNOW the title of a blog design,
- or do what post people do, select the “Popular” category.
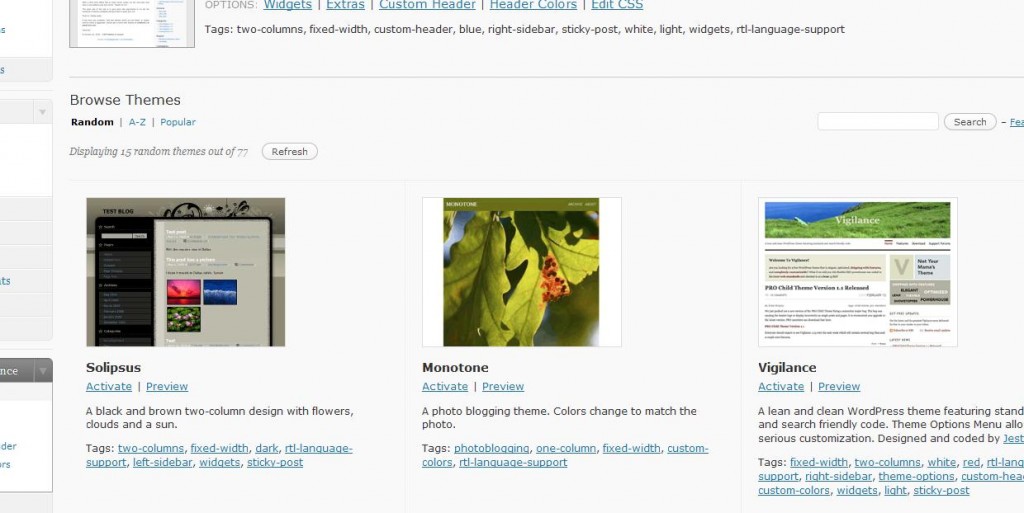
When you see an icon that “talks to you,” click on the Kubrick theme or check out an entirely new theme. Below you can see the part of the Manage Theme screen with the “Preview” option below each thumbnail:
 HAVE FUN!!
HAVE FUN!!
6. Here’s the one I picked for Jack ALTHOUGH he’ll probably change it later 🙂
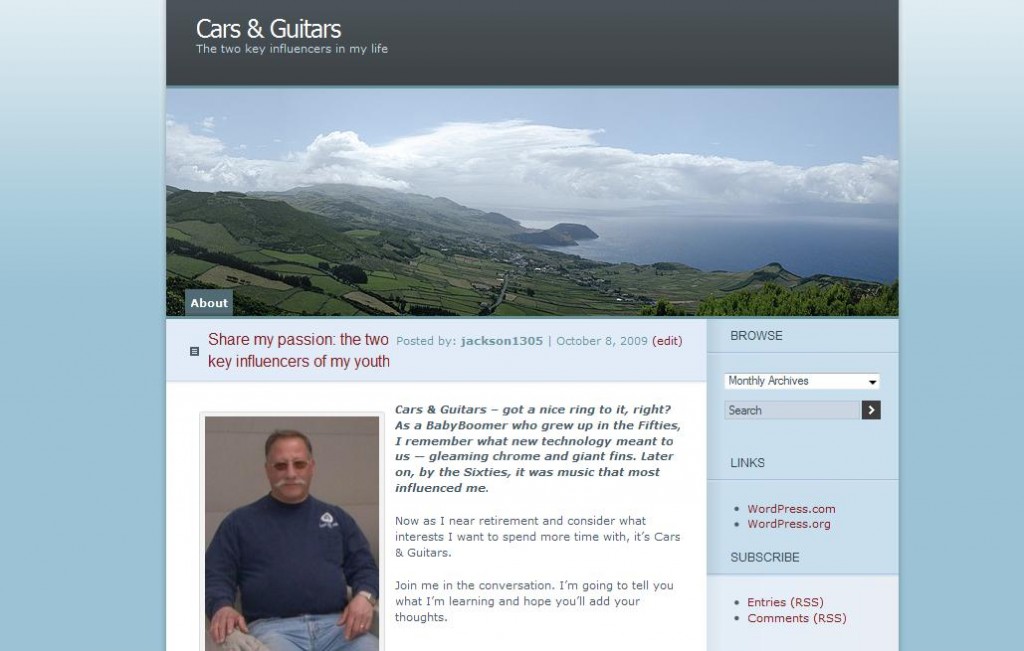
I chose Ocean Mist because Jack likes Blue, and there is a Header Photo, which Jack can customize. Here is the way his Dashboard Manage Theme page looks now:

7. When you click on the “View Site” link on the top banner next to your Blog Title, you will get your new design. Here is Jack’s:

That’s all . . . for blogging Lesson Two.
In the future we will look at topics like (a) what to blog about, (b) what to put in your sidebar, and (c) features on your dashboard.
Of course you can already find tons of information on these topics all over the Web AND you can read WordPress.com Documents AND you can ask questions on the site Forums.
Lots of information is out there BUT here’s a caution: DON’T JUST READ . . . JUST “DO IT”